
Interested in a way to capture quick article user ratings in your Google Analytics data? Well you are in the right place. In this post I’ll show how I was able to send user article (star) ratings to Google Analytics using Google Tag Manager.
As a disclaimer I’m not a specialist in this area but one of the advantages of being a Google Developers Experts (GDE) is I get to meet amazing people in other Google product areas, which includes Simo Ahava celebrated GDE for Google Analytics and Google Tag Manager. As you will discover in this post I’ve heavily referenced Simo’s work, but no guarantees there isn’t a better way of doing this (and of course I welcome any feedback).For the purposes of the post I am assuming you have a Google Tag Manager account already setup, if not you should do this first before continuing.
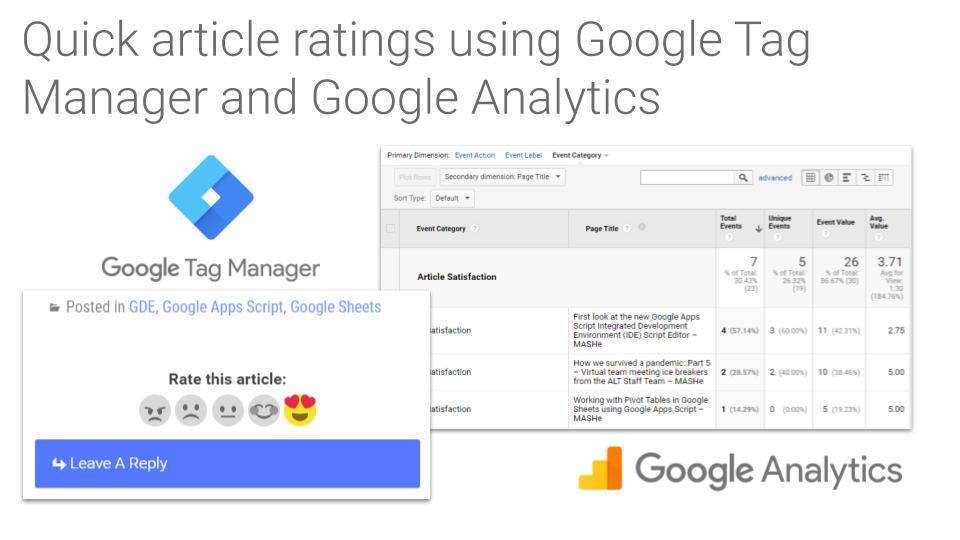
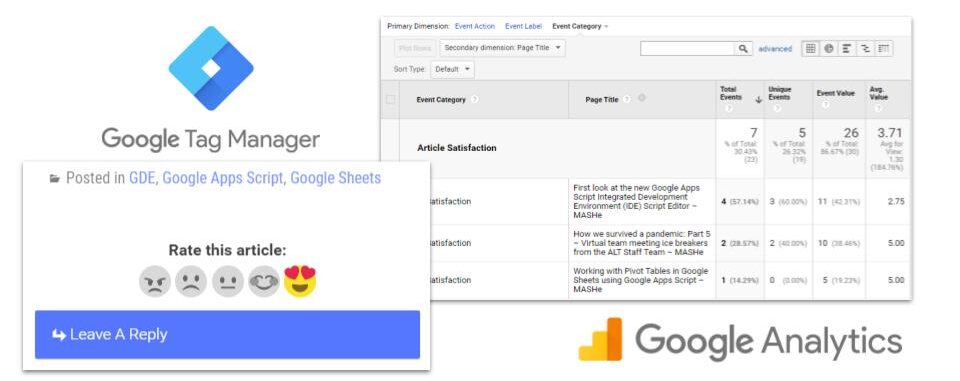
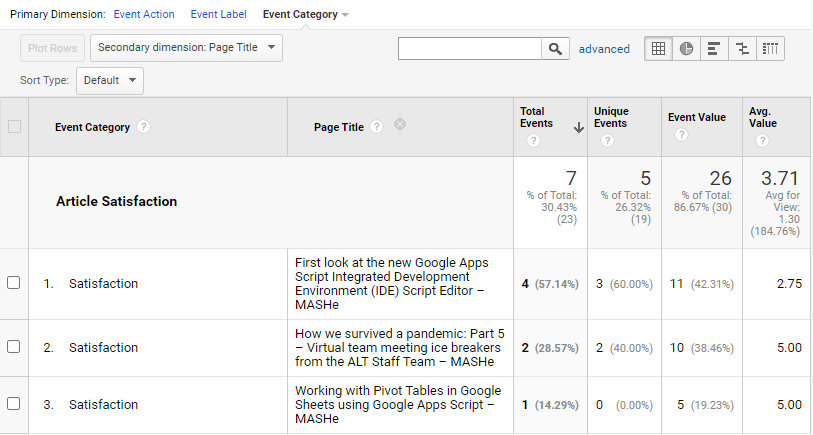
The basic recipe this post will cover is using a custom event listener in Google Tag Manager to track user interactions with a set of ratings buttons which are recorded with Event Measurement in your Google Analytics data. In my example I’m using a 5-point Likert response which means I can see average ratings per article in the standard reporting:

Custom event listeners
For the custom event listener part of this post I’m using Simo’s #GTMTips: Simple Custom Event Listeners With Google Tag Manager, which includes the following description:
A custom event listener is a handler you write with JavaScript. It lets you handle any JavaScript DOM events, such as click, form submit, mouse hover, drag, touch, error, page load and unload, and so many more. It also lets you leverage the useCapture parameter which will prove very helpful if you have other JavaScript on the site interfering with GTM’s default event triggers.
Setup Overview
As with Simo’s #GTMTip there will be a Custom HTML tag which adds the event listener to the page, a Custom JavaScript variable which passes our event data into Data Layer variables. In this solution I will explain how the event data in the Data Layer is passed into Google Analytics.
In my solution I’m also using the Custom HTML tag to generate the HTML markup for the ratings buttons. Simo has also published The Custom HTML Tag Guide For Google Tag Manager, which highlights some of the considerations before using this approach. I’m using exception #4 “found a cool thing online, and you want to quickly proof-of-concept” as the reason for using this approach rather than converting to a custom template. I also welcome a better person than me converting this solution to a custom template.
Custom HTML tag
This is what what my Custom HTML tag looks like (if reading via RSS view gist):
In my case as I’m using the existing article tag in the HTML source to control where the rating buttons appear so this Custom HTML tag is fired on a DOM Ready trigger.
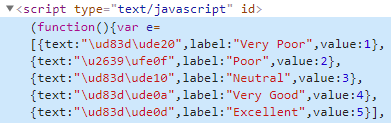
You can modify the document.querySelector() to use a different element to append the ratings buttons. If you want to customise the rating options you can change the ratings array object. In this example I’m using Unicode characters which are automatically JavaScript escaped when the Custom HTML tag is injected to your page:

Custom JavaScript variable – {{JS – Rating Event Callback}}
This is what the {{JS - Rating Event Callback}} Custom JavaScript variable looks like:
function() {
return function(event) {
// Add sent class to clicked rating to indicate event recorded
var t = event.currentTarget;
t.classList.add('sent')
// Push rating event to dataLayer
window.dataLayer.push({
event: 'custom.event.' + event.type,
'custom.gtm.eventCategory': 'Satisfaction',
'custom.gtm.eventLabel': t.dataset.label || '',
'custom.gtm.eventValue': t.dataset.value || '',
});
};
}
This callback is first adding a .sent class to the element to indicate to the user that their rating has been recorded. From the rating button clicked the data-label and data-value attributes are added into the dataLayer.
To use these dataLayer values the following Data Layer variables are required:
| Variable name | Data Layer Variable Name |
|---|---|
{{Custom Event Category}} | custom.gtm.eventCategory |
{{Custom Event Label}} | custom.gtm.eventLabel |
{{Custom Event Value}} | custom.gtm.eventValue |
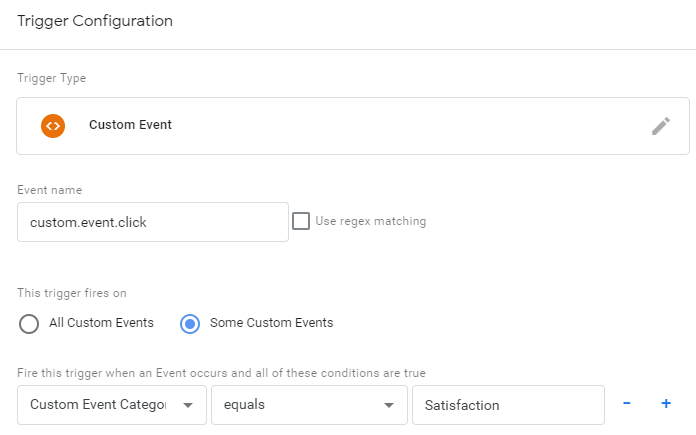
Custom Event Trigger
To fire a Google Analytics tag with the event information from the dataLayer I’ve used a Custom Event trigger with the event name custom.event.click when the {{Custom Event Category}} is equal to Satisfaction (this was set in the {{JS - Rating Event Callback}}).

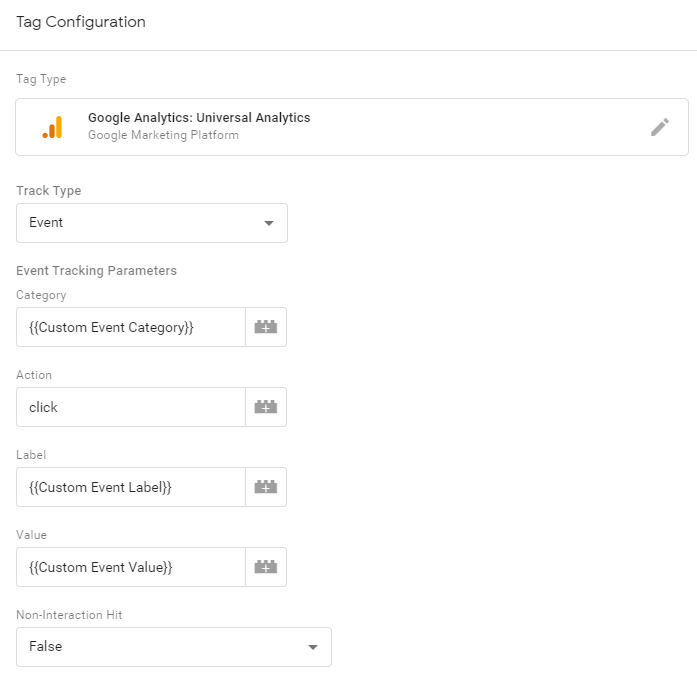
Google Analytics tag
The final step is to add a Google Analytics tag which passes the event data ({{Custom Event Category}}, {{Custom Event Label}}, {{Custom Event Value}}), to your GA account when the Custom Event Trigger just created is fired.

Previewing the changes to your Tag workspace will let you test if your ratings options are rendering correctly and hitting your Google Analytics account when clicked.
Summary
In terms of scientific method it’s worth keeping in mind that as respondents are self-selecting the data may be skewed. As this is a new experiment on my blog I’ve also currently got very limited data to go on at this point. To supplement my data I’ve also added a Element Visibility Trigger to record when the rating block is reached at the end of posts.
If you are looking for alternative options for in-page surveys and feedback there are plenty of services out there you can use. While researching this post one I came across was Google Surveys, which is free if you stick with the standard question set.
If you are looking for other metrics to record in your Google Analytics data Simo has plenty of examples and you should definitely be subscribed to his site for all the latest Google Tag Manager tips, tricks and information – simoahava.com.
Finally, before you go if you are reading this page on mashe.hawksey.info please take a moment to rate it 😉