I’m a big fan of Jim Groom & Co. and my FTP client has a historic record of my move from Site5 to Hippie Hosting, co-founded by Jim and Tim Owens, which later became Reclaim Hosting:

Us hippies clearly hang together because in what I thought was a throw away conversation with Jim as part of Reclaim’s OER19 sponsorship negotiations (still trying to find one thousand brown M&M’s to fill a brandy glass as we speak) I found myself on the bill for the Domains 2019 conference.
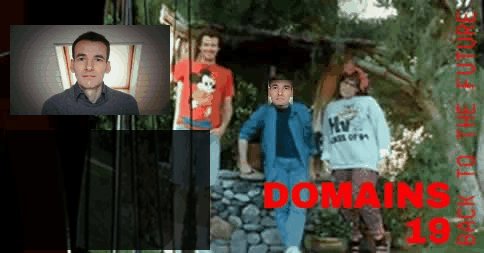
How did I get this gig? My track record of being your friendly neighbourhood creep clearly caught Jim’s imagination, particularly under the conference’s ‘Privacy and Surveillance’ theme. As a continuation of my creepiness and as a teaser for Domains I’ve created ‘Mcflyify’, a website that hooks into Google’s Cloud Vision API which allows you to make your own Marty McFly ‘Back to the Future’ style postcard.

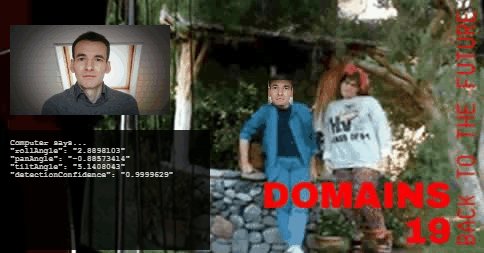
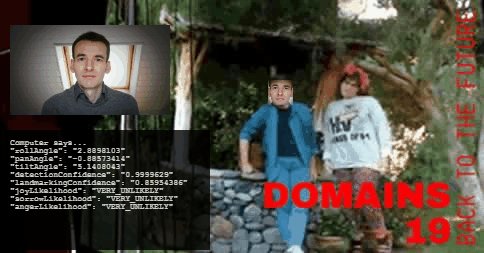
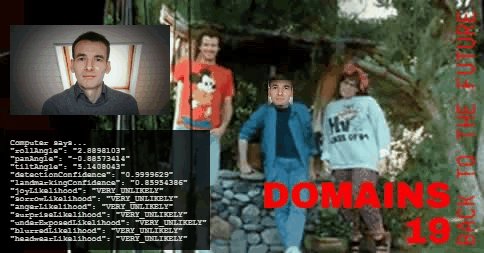
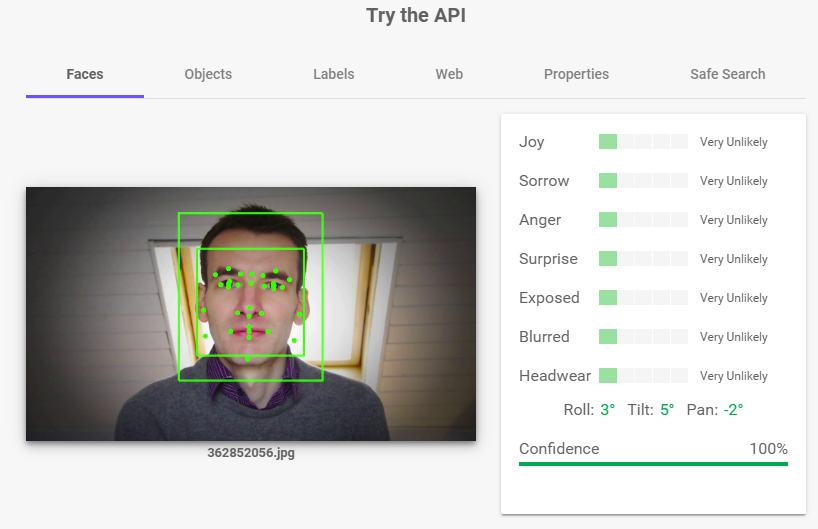
How did I get to this endpoint? Having seen and tried the Cloud Vision API I knew if I sent an image in you get various data back including a bounding box for any faces detected:

With the Domains19 theme of ‘Back to the Future’ my obvious choice was to recreated ‘the paradox of Marty’s headless brother’. As it turned out the ‘detecting a face’ was probably the easiest part thanks to how easy the Vision API makes it to work out ‘where’s your head at’.
In terms of development the first challenge was how to send a picture to the Vision API, solved by the Google Cloud Vision API Client Side JS example. Next how to capture an image of the person’s face from their webcam or file upload, solved by Google’s Web Fundamentals Capturing an Image from the User.
The final hurdle was how do you add the captured image to the .gif? To begin with my thought was just to do some CSS magic that put the cropped image over a source .gif. To allow this to be shared the cropped image would be thrown into some cloud storage, a personalised url being created which when loaded would recombine the source .gif with the cropped image. Asking the Remixer master Bryan Mathers for some advice he has found people prefer to download their mixes rather than jumping through hoops with logins etc.
Creating static user generated images in the browser is relatively straightforward thanks to the ease in which you can make and export canvas and svg elements. Making a user generated animated .gif takes a bit more work, but thanks to Johan Nordberg’s gif.js library you can take image or canvas elements and gif them.
Initially I started with using canvas but as I wanted to blur around the cropped face to blend it with the source image and found svg masking a lot easier. Converting a svg to a raster image is, unlike canvas, more than a one liner but thanks to a d3.js/gif.js example from Noah Veltman clearly achievable.
The XMLSerializer solution used as part of this comes with one big gotcha, images and styling needs to be inline rather than relative/absolute links, the solution to use base64 encoded image urls for xlink:href.
If you want to poke around the source it’s available on Github and a reminder you can McFlyify yourself here. As this post title suggests more Domains discoveries to follow and if you want the full Domains19 experience registration is still open.
Alan Levine
Beyond the coolness of what you made here, I could not but smile at reference to your ftp client screens; in mine, my reclaim hosted sites are activate through an alias I still call “hippie”