When I initially pushed TAGSExplorer to the world one of the first reactions I got was from my friend Tony Hirst who suggested having a simple version which let users select two columns to generate a force layout diagram (that’s what I think he was suggesting anyway ;).
I’ve played around with other ways to get online network (force layout) visualisations from tools like NodeXL and Gephi, but these need a high level of faff. To take an edge list (here’s an example of edge data), upload it to Google Spreadsheets and then point a browser window it makes the process a lot easier.
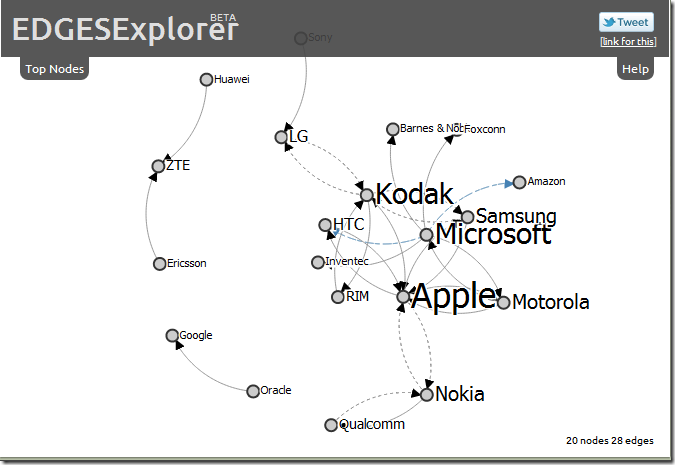
So stripping out some of the extra code from TAGSExplorer gives:
*** EDGESExplorer – A tool to generate force layout diagrams from a Google Spreadsheet ***
How to use it
- Generate or upload a 2 column edge list (target/source) to Google Spreadsheets
- File > Publish to the web…
- Copy the spreadsheet url and paste it in http://hawksey.info/edgesexplorer
- Click ‘get sheet names’ and select the sheet with your data on
- Enter the comma separated column letters for where your data is stored
- ‘go’
Advanced tips
You can specify a 3rd column with link styles for each of your edge rows. The default is solid but there are two more options ‘dashed’ and ‘dashedblue’
Like TAGSExplorer the data used for your diagram is queryable so you can refine what you see.
Something for TAGS users
If you are using a more recent version of my Twitter Archiving Google Spreadsheet (TAGS), v2.3 or greater, you can generate an edge list for follow/followee relationships from the Summary sheet data. To do this create a sheet called ‘Edges’ then run Twitter > Get Protovis. Here’s an example from the #devxs tweets I captured
(note the relationships are generated from the Google Social Graph API so aren’t 100% accurate. The code for this is based on Tony Hirst’s Friendviz)
BTW I had a query about whether the code for this is open-source and for the processing/generating d3.js svg area the answer is yes (I feel the html and css parts include too much from yohman’s Twitter Smash so I’m asking for approval first).
PS I now have a nagging voice in my head to turn EDGESExplorer into a Google Gadget as a replacement to the protovis version. Anyone?

NodeGL: An online interactive viewer for NodeXL graphs uploaded to Google Spreadsheet – MASHe
[…] the data (e.g. A template for rendering small NodeXL visualisations on the web … or EDGESExplorer: Simple force layout diagrams from edge lists stored …)Most of these solutions have centred around using the d3.js library to render force layout graphs. […]
Bye-bye Protovis Twitter Community Visualizer: Hello D3 Twitter Community Visualizer with EDGESExplorer Gadget – MASHe
[…] if your RSS reader hasn’t stripped it, is rendered. It was achieved by wrapping a version of my EDGESExplorer tool in a Google Gadget. This means if you’ve got any Google Spreadsheet with two columns of edge data […]
Google Spreadsheet to NodeXL to Google Spreadsheet to Web JISC CETIS MASHe
[…] after File > Publish to the web… I was able to set it as the data source for my EDGESExplorer tool giving: Here’s the live version (use your mouse scroll to zoom)So my browser (Chrome) on a decent […]
Sankey your Google Spreadsheet Data #d3js Jisc CETIS MASHe
[…] ideal and it would be relatively straight forward to create a UI wrapper similar to the one used in EDGESExplorer, but it’s something I reluctant to do unless there is enough demand. The other consideration is […]