There have been a couple of questions in my inbox around Blogger API access using Google Apps Script. The good news is Spencer Easton may be creating a client library for the Blogger API which makes things easier. Spencer has included some basic instructions with the library. As setting up the OAuth2 service can be a bit tricky if your not familiar with it here is a complete tutorial on using the OAuth2 for Apps Script library with the Blogger API.
Adding the OAuth2 and Blogger library
There are a couple of things we need to setup before we get started. In the case of Blogger this is not a built-in Apps Script service so we need to create an authenticated connection. To help us do this I’m going to show you how to setup the OAuth2 library:
- Start the Script editor (script.google.com or you can use a container bound script) and File > Save your project with your chosen name
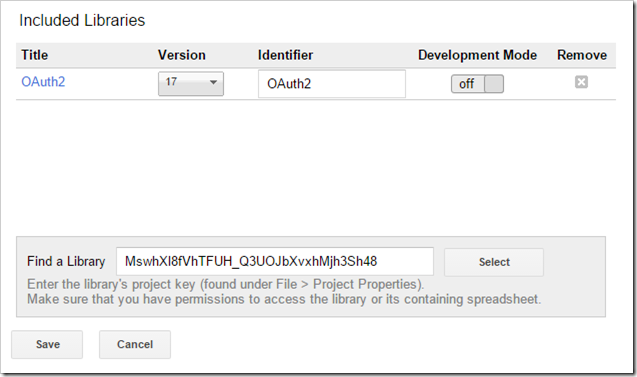
- Select Resources > Library and in the ‘Find a Library’ field enter
MswhXl8fVhTFUH_Q3UOJbXvxhMjh3Sh48and click ‘Select’. This adds OAuth2 methods to your project. While we are here you can also add the Blogger Library by also addingM2CuWgtxF1cPLI9mdRG5_9sh00DPSBbB3to ‘find a library’. Select the latest version and click ‘Save’

Enabling the Blogger API
Before we can access the Blogger API we need to enable it in the Google Developers Console project associated with our script project. To do this:
- Select Resources > Developer Console Project and click on the link that appears in the dialog that opens

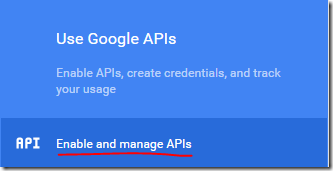
- This should take you to the Google Developers Console for the project where you can click the ‘Enable and manage APIs option:

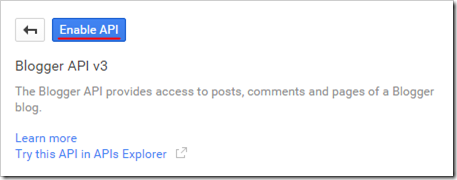
- Search or click on the Blogger API (under Social APIs) and make sure you click the ‘Enable API’ button for it:

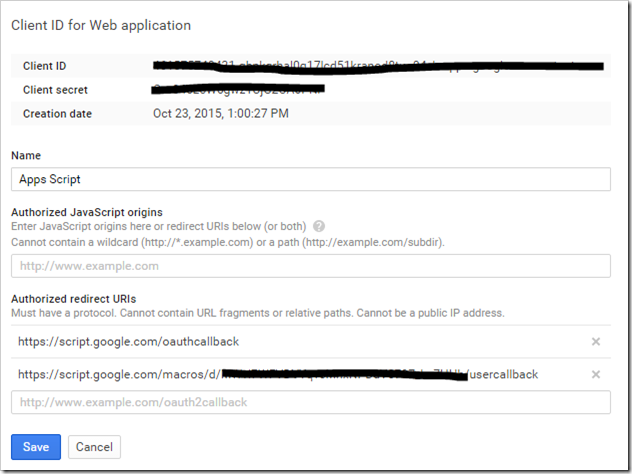
- Once enabled click on ‘Credentials’ from the left hand menu. By default in the OAuth 2.0 client IDs list should be ‘Apps Script’. Click on ‘Apps Script’ to see the details. For the OAuth2 library we need to specify a ‘Authorized redirect URIs’ that matches our script project. The Url you need to enter is:
https://script.google.com/macros/d/{PROJECT KEY}/usercallback
Where{PROJECT KEY}is the key of your script project that is using this library. You can find your script’s project key in the Apps Script code editor by clicking on File > Project properties. Before you click save you might want to copy the Client ID and Client Secret as you’ll need them later, but these can be accessed anytime from the Client Id window. Once finished click save:

Creating the OAuth2 service
Before we can use the Blogger API we need to setup the service in our Apps Script code project. Back in the script editor for your project:
- Copy all the code from this gist (embedded below) into your script project
- Replace
YOUR_CLIENT_IDandYOUR_CLIENT_SECRETwith your own client id and secret from your Google Developers Console project.
Authenticating access
Our final step is to authenticate access to the Blogger API. To do this:
- Save the project and then Run > bloggerAPI which will prompt you for authorisation:

- Once the script is authorised it should continue running the bloggerAPI function
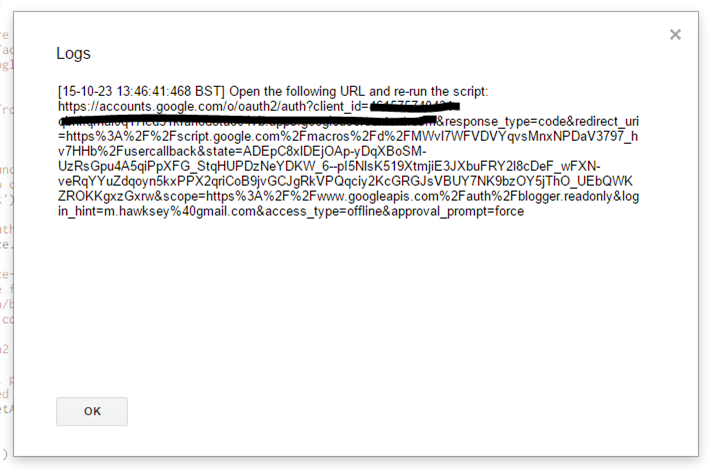
- Before we can get data back from the Blogger API we need to authenticate access. To do this in the script editor open View > Logs which should now include a url for you to open (if no url is included Run > bloggerAPI and View > Logs again):

- Opening the provided URL from the Logger should prompt you to ‘Allow’ access before redirecting you to our simple ‘success’ window.

At this point the script and OAuth2 library now have the access tokens it needs to call the Blogger API. Back in the Script editor selecting Run > bloggerAPI and opening View > Logs should reveal a list of Blogger blogs you have access to if any:

To interact with Blogger see Making API Calls for guidance.
Summary
This was a basic example of connecting Apps Script to the Blogger API. Amit Agarwal has another example Blogger API call you can make and more API calls are detailed in the Blogger API Reference. There are many more things you can do with Apps Script creating interfaces or Google Add-ons to allow users interact with Blogger and I hope this tutorial has proved to be a useful starting point.
Steve Webster kindly noted: “Add-ons should not have libraries so the OAuth2 step alternative is to copy the [library source] code into the script editor instead of accessing it via the library.”
Andrew
Thank you! It was useful.